Após o primeiro contacto com o CorelDraw foi-nos proposto realizar esta atividade, com o objetivo de enriquecermos o nosso conhecimento sobre o preenchimento e os contornos. Ficam aqui com uma parte da atividade.
Criado para as aulas de Aplicações Informáticas B, mas utilizado para muito mais. Aparência de blog, mas muito mais que apenas um simples blog.
segunda-feira, 28 de novembro de 2016
Introdução ao CorelDraw
Iniciámos nas últimas aulas o uso do CorelDraw, seguem-se alguns exemplos das capacidades deste aplicativo, que foram as nossas primeiras impressões:
quarta-feira, 16 de novembro de 2016
Formatos de ficheiro de imagem vetorial
CDR (CorelDraw): O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logótipos, capas de revistas, livros, etc.
SXD (OpenOffice.Org DRAW): Possui uma ferramenta para criar e editar desenhos, fluxogramas, cartazes, logótipos e tudo mais, seguindo o mesmo conceito do CorelDraw, só que gratuito e também com grande qualidade, suportando a inclusão de imagens, gráficos, desenho de vetores e formas geométricas, textos, filmes, sons.

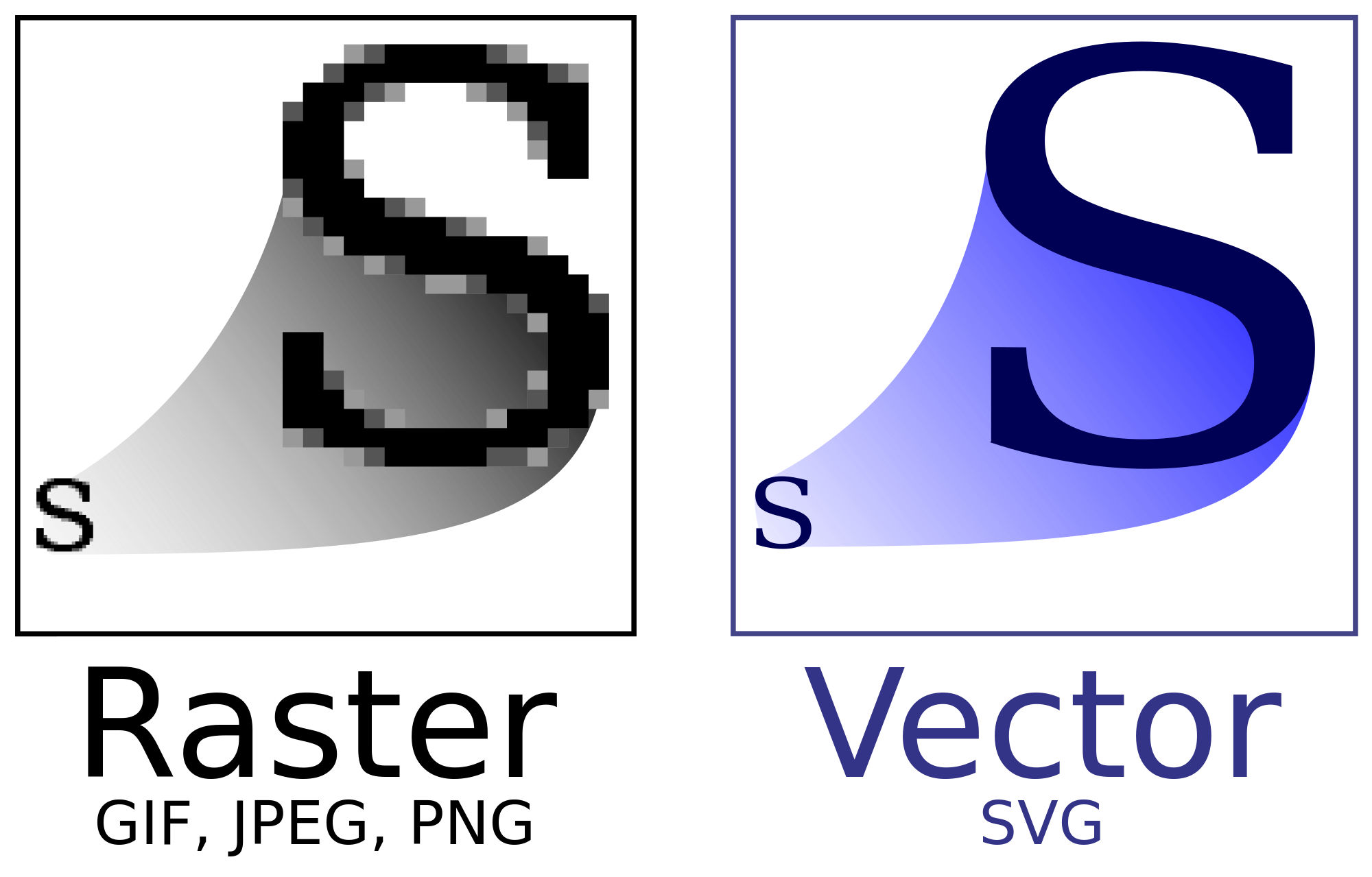
SVG (Scalable Vector Graphics): Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados. A grande diferença entre o SVG e outros formatos vetoriais, é o fato de ser um formato aberto, não sendo propriedade de nenhuma empresa.

PS (PostScript): É uma linguagem de programação especializada para visualização de informações, ou uma linguagem de descrição de páginas, originalmente criada para impressão e posteriormente modificada para o uso com monitores (‘display PostScript’). A linguagem fornece uma máquina de pilha e comandos específicos para o desenho de letras e figuras, incluindo comandos de traçado e formas de representação de imagens.
WMF (Windows Meta File): É um formato de arquivo gráfico do Sistema Microsoft Windows. Estes arquivos são portáveis entre as aplicações e possuem no seu conteúdo a característica gráfica vetorial, que ao ser visualizado mantém as características originais de imagem mesmo quando de sua ampliação.
Webgrafia:
https://pt.wikipedia.org/wiki/CorelDRAW
https://pt.wikipedia.org/wiki/SVG
https://xoxo42.wordpress.com/2015/11/16/formatos-de-ficheiros-de-imagem-vetorial/
https://upload.wikimedia.org/wikipedia/commons/thumb/6/6b/Bitmap_VS_SVG.svg/2000px-Bitmap_VS_SVG.svg.png
https://access.redhat.com/documentation/en-US/Red_Hat_Enterprise_Linux/3/html/Step_by_Step_Guide/figs/docs/oodraw.png
https://upload.wikimedia.org/wikipedia/en/5/59/Coreldraw_x8.png
Formatos de ficheiros imagem bitmap
.jpg)
BMP
O Bitmap é um dos formatos de imagens mais antigos e também um
dos mais simples. É bastante utilizado nos sistemas operacionais Microsoft
Windows. Neste formato, as imagens podem suportar milhões de cores e preservam
os detalhes. No entanto, os arquivos costumam ser muitos grandes, já que não
utilizam compressão. O formato BMP até é possível em imagens com 256 cores ou
menos, mas não é comum. Este suporta até 16 milhões de cores (24 bits).
Este formato trabalha com uma paleta de apenas 256 cores (8 bits), o que faz com que não seja recomendável para fotografias, a não ser que a imagem em questão seja a preto e branco (escala de cinza). Por este motivo, utiliza-se frequentemente em ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
Apesar de parecer limitado devido ao número reduzido de cores com que trabalha, este formato tem a capacidade de utilizar fundo transparente e permite a inserção de uma sequência de imagens num único arquivo, transmitindo ao usuário a sensação de movimento.
Como o GIF utiliza um formato de compressão que não altera a qualidade da imagem, mesmo que esta seja guardada várias vezes, e trabalha apenas com com 256 cores, consegue criar imagens com tamanho bastante reduzido.

JPEG
O formato JPEG, cuja sigla significa Joint Photographic Experts
Group, é um dos formatos mais populares da Internet por aliar duas
características importantes: oferece níveis razoáveis de qualidade de imagem e
gera arquivos de tamanho reduzido quando comparado com outros formatos,
facilitando o seu armazenamento e a sua distribuição.
O JPEG é capaz de trabalhar com um esquema de cores em 24 bits, o que
significa que aceita 16,8 milhões de cores. Esta característica, aliada à
capacidade de compressão que reduz o tamanho dos arquivos, faz dele uma
excelente opção para a distribuição de imagens fotográficas.
O JPEG utiliza um algoritmo de compressão que se baseia na capacidade do olho
humano. No entanto, como o olho humano não é capaz de detetar e interpretar
todas as cores de uma vez, é possível retirar determinadas informações
irrelevantes relativas à cor e manter apenas aquelas que são visíveis ao olho
humano.
Neste formato, quanto maior for o nível
de compressão, menor será o tamanho do arquivo, porém pior será a qualidade da
imagem. A desvantagem do JPG é que sempre que se comprime o arquivo verifica-se
uma perda significativa de qualidade. Assim, cada vez que uma mesma imagem JPEG
é guardada, perde qualidade, já que, geralmente, o software utilizado para
tratá-la aplica compressão, mesmo que mínima, todas as vez que esta ação é
realizada.


PDF
O formato PDF
é um formato desenvolvido pela Adobe Systems em 1993. Este formato é muito
usado para converter e comprimir, de forma substancial, documentos de texto
e imagens, quando existe a necessidade de enviar, para leitura, esta
informação para outros computadores, por rede ou por outro suporte,
bastando que o outro computador tenha instalado o Adobe Reader. É possível
gerar arquivos em PDF a partir de vários formatos de documentos de imagens.
O PDF tornou-se num formato para a
distribuição de documentos, principalmente por permitir a integridade dos
arquivos, uma vez que é praticamente impossível adicionar vírus ou programas
maliciosos em arquivos PDF e uma compactação eficiente.


PNG
O formato PNG, sigla para Portable Network Graphics, é um dos
padrões mais recentes, tendo surgido em 1996 a sua primeira especificação.
O PNG consegue trabalhar com esquema de 24 bits de cores, ou seja, 16,8
milhões de cores. No entanto, em comparação com o JPEG, a compressão obtida é
mais eficiente e não proporciona perda de qualidade a cada salvamento, o que
permite uma maior fidelidade à imagem original. Além disso, as imagens em PNG
não requerem muito espaço, podendo-se ter figuras de alta definição e tamanho
em bytes pequeno. Ainda assim, o JPEG costuma ter imagens de tamanho ainda
menor em alguns casos.
O PNG também possui o recurso de
transparência, o que o torna numa excelente alternativa ao GIF, visto que que é
possível ter imagens com fundo transparente e, para além disso, utilizar um
maior número de cores.


TIFF
Sigla para
Tagged Image File Format, o TIFF foi criado em 1986 pela
Aldus, companhia posteriormente adquirida pela Adobe.
Este consiste num formato muito
utilizado em aplicações profissionais, como imagens para finalidades médicas ou
industriais, bem como em atividades de digitalização, como scanner e fax, o
que, realmente, motivou o seu desenvolvimento.
O formato TIFF oferece grande quantidade
de cores e excelente qualidade de imagem, o que aumenta consideravelmente o
tamanho dos seus arquivos, embora seja possível amenizar este aspecto com
compressão sem perda de informações.
Este é utilizado para a troca de
arquivos entre aplicativos e plataformas de computadores. É um formato flexível
de imagens bitmap suportado praticamente por todos os aplicativos de pintura,
edição de imagens e layout de página. Além disso, quase todos os scanners
podem produzir imagens TIFF.
É considerado, por muitos, o melhor
formato de imagem de alta qualidade para se trabalhar, uma vez que o TIFF
utiliza compressão sem perdas. É necessário utilizar o TIFF desde o começo,
pois abrir uma imagem em JPG e salvá-la em TIFF não alterará absolutamente
nada.


Webgrafia:
http://www.dpi.inpe.br/~carlos/Academicos/Cursos/Pdi/SemPerdas.htm
http://www.infowester.com/imagens.php#bitmap
http://analuis12b.blogspot.pt/2014/11/formatos-de-ficheiros.html
http://cdn.osxdaily.com/wp-content/uploads/2013/07/dancing-banana.gif
https://jpeg.org/images/jpeg-home.jpg
http://www.visual-integrity.com/wp-content/uploads/2016/02/pdf-page.png
http://www.imagenspng.com.br/wp-content/uploads/2015/02/small-super-mario.png
https://upload.wikimedia.org/wikipedia/commons/6/60/Gnome-mime-image-tiff.png
http://www.technobuffalo.com/wp-content/uploads/2011/08/TIFF.jpg
http://img.ibxk.com.br/materias/5866/21575.jpg?w=700
Técnicas de Compressão
Hoje em dia, cada vez mais se torna importante buscar informação rapidamente e com a melhor qualidade. Para tal, utilizam-se técnicas de compressão que apresentam melhor ou pior relação espaço/qualidade. A compressão de ficheiros permite essencialmente:
- Reduzir o espaço ocupado pelos ficheiros em disco;
- Reduzir o tempo de transferência de ficheiros;
Existem duas técnicas de compressão de dados, que são as seguintes:
Compressão Com Perdas:
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizada para ficheiros multimédia, por exemplo, vídeo (MPEG), música (Mp3) e imagem (JPEG).
A compressão com perdas tira partido da redundante e da irrelevância.
Compressão Sem Perdas:
O termo compressão sem perdas de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida).
A compressão sem perdas tira partido apenas da redundância (informação a mais da qual se pode prescindir sem que existem perdas). Este processo é utilizado para compressão de texto e em aplicações onde a informação seja muito importante. OS ficheiros associados a este tipo de compressão são o zip, rar, arj, entre outros.
Webgrafia:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEBr2cGT4bGXEdMrUAOupRqdYzWO3V1KLk8L7BSZnmXgqBClLSZAkVSEJGJTo-O5fVfs_rXCMvxCIudPc9Thut5DuJhRXJ1wPkXwEyjry65dZG5KxapIIAJdLVnuwQRHJpNHrNmYagXjcK/s1600/compress%C3%A3o.PNG
http://tecnicasdecd.blogspot.pt/
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
segunda-feira, 14 de novembro de 2016
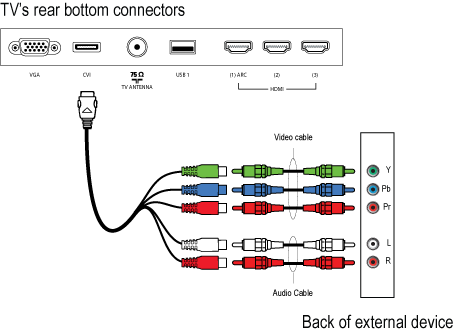
Modelo de cor YUV
O Modelo YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo.
O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância (é uma medida da densidade da intensidade de uma luz refletida numa dada direção). Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância (refere-se ao valor das cores) pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
Webgrafia
http://esam-ai-12h.blogspot.pt/2011/02/modelo-yuv.html
https://en.wikipedia.org/wiki/YUV
https://www.p4c.philips.com/sca/sca/120515/120515085237_93481.gif
Modelo de cor HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor (figura).
A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus (quadro 7). Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho.
A saturação (saturation) indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura.
O valor (value) traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto que o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura.
Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
O modelo HSV baseia-se na percepção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação. Desta forma, o modelo HSV é mais intuitivo de utilizar do que o modelo RGB. Do ponto de vista de um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.
Webgrafia
https://pt.wikipedia.org/wiki/HSV
http://teodacor12d.blogspot.pt/2011/02/sistemas-de-cores-hsv.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjclo-zfdpXSL2IkjIUcIPiJ0o1laleXsvKQPn9xJwZZvJAv2wb0mTrMbvbP2p6hpSTlQeyazumlrazbsCIOJNb8XnZ0qQqzQZWaDiNC5KPgsf1OHNX_A_ROqStB9js0Cpvo7kR5VZpZUM/s1600/52.PNG
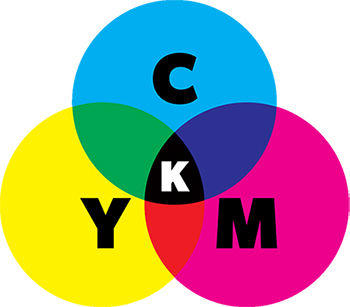
Modelo de cor CMYK
Além das cores primárias ciano, magenta e
amarelo, também é usada a cor preta, considerada como a "cor chave"
por ser essencial para definir os detalhes de uma imagem (para alguns, o
"K" que faz parte da sigla seria da palavra inglesa "Key",
que significa "chave").
O sistema CMYK é utilizado para impressão em cores com tinta, com o objetivo de ocultar algumas cores, quando o fundo é branco, para diminuir a luminosidade e ressaltar a combinação das quatro cores. O CMYK pode reproduzir todas as principais gama de cores existentes. O CMYK funciona através de impressoras e fotocopiadoras para reproduzir uma grande parte das cores do espectro visível.
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto.
A observação dos cubos de cor das figuras mostram que as cores primárias do modelo CMYK são as cores secundárias do RGB e as cores primárias de RGB são as cores secundárias de CMYK.
Webgrafia
https://www.significados.com.br/cmyk/
http://esagapib12ano.blogspot.pt/2010/03/o-modelo-da-cor-cmyk.html
http://d85fd144eb6d904e1307-ee0389f939f121fe3a9bfdd4a2fec20f.r35.cf2.rackcdn.com/images/resource-pages/cmyk-illustration.jpg
Modelo de cor RGB
O sistema de cores luminosas RGB é usado nos objetos que emitem luz, como por exemplo os monitores de computador, televisão, câmaras digitais e scanners.
As cores são obtidas através da mistura das três cores primárias, em determinadas quantidades.
Qualquer cor no sistema digital é representado por um conjunto de valores numéricos , ou seja, cada uma das cores no modelo RGB pode ser representado pelos seguintes valores nos vários formatos:
- Decimal: de 0
a 1;
- Inteiro: de 0
a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00
a FF
A variação entre valores mínimos corresponde a tons escuros e entre os valores máximos, os tons mais intensos e claros.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro. Seguem-se alguns exemplos de cores no modelo RGB com valores no formato decimal:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
Webgrafia
http://ai-b.blogs.sapo.pt/5104.html
http://i.stack.imgur.com/LKAFF.png
https://www.significados.com.br/rgb/
Pixel, resolução, profundidade de cor, tamanho do ficheiro
Pixel (sendo o plural pixels ou píxeis) (aglutinação de Picture e Element, ou seja, elemento de imagem, sendo Pix a abreviatura em inglês para Pictures) é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels forma a imagem inteira.
Resolução
Resolução descreve o nível de detalhe que uma imagem suporta. As unidades de resolução podem ser ligadas a tamanhos físicos (número de píxeis por polegada), ou ao tamanho total de uma figura (Número de pixeis por linha e por coluna). Quanto maior a resolução de uma imagem, maior será o tamanho do ficheiro de armazenamento.
Profundidade de cor
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes num determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento.


Webgrafia:
https://thumbs.dreamstime.com/x/colourful-pixel-background-24010476.jpg
https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQhN0Q8UBAqt_ktmK370CM3G_CqV43JUbAY-jcVCagG0vO_Hf3e
http://cdn.cambridgeincolour.com/images/tutorials/bitdepth_24bpp.jpg
http://static.efetividade.net/img/captura-de-tela-2014-01-26-as-15.44.29-54958.jpg
http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
http://static.efetividade.net/img/captura-de-tela-2014-01-26-as-15.44.29-54958.jpg
http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
terça-feira, 8 de novembro de 2016
Cor
A cor é uma percepção visual provocada pela acção de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
A cor de um objecto depende das características das fontes de luz que o iluminam, da reflexão da luz produzida pelas superfície e das características sensoriais dos sistemas de visão humano, os olhos, ou de câmaras digitais. Um objecto terá determinada cor se não absorver justamente os raios correspondentes à frequência dessa mesma cor.

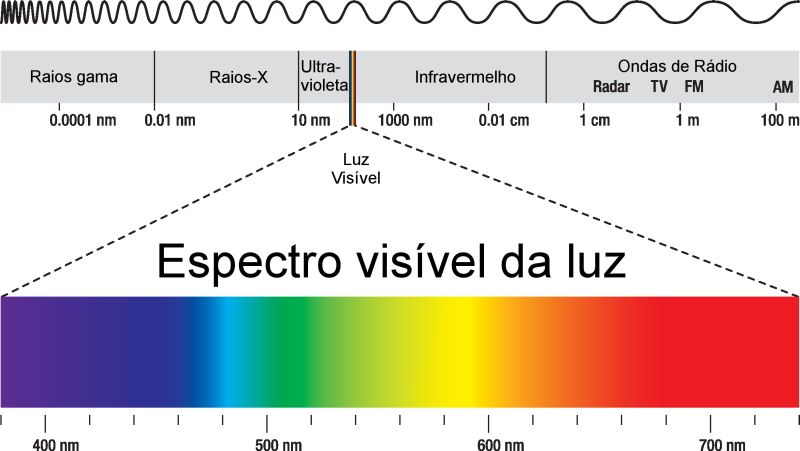
A cor é relacionada com os diferentes comprimentos de onda do espectro electromagnético.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.
A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
Webgrafia:
https://pt.wikipedia.org/wiki/Cor
http://sidigicor.blogspot.pt/2011/02/como-e-feita-intrepretacao-das-cores.html
http://felisberto-bianca.blogspot.pt/2014/11/forma-como-e-feita-interpretacao-das.html
http://revistagalileu.globo.com/Revista/Galileu2/foto/0,,69756412,00.jpg
http://www.infoescola.com/wp-content/uploads/2007/12/espectro-visivel-da-luz.jpg
Subscrever:
Mensagens (Atom)